PWA progressive web app
E se ci fossero tecnologie e linguaggi già esistenti che uniti riuscissero a mixare unendo i vantaggi del web e delle applicazioni native per creare un nuovo prodotto ibrido che si posizionasse proprio tra i due settori web e mobile ?
Forse è proprio questa la domanda che si è posto uno dei due inventori delle PWA progressive web app mentre continuava il suo lavoro di sviluppatore di Google Chrome.
Cosa sono le PWA ?
Le PWA, acronimo di Progressive Web App, sono delle applicazioni ibride, una nuova tecnologia intermedia tra una web app e una app nativa. Sono praticamente siti web o web app (chiamatele come volete) che si possono però, attraverso questa nuova tecnologia, ora installare nello smartphone in modo molto simile alle app native e come tali si comportano, beneficiando di molti vantaggi rispetto ad una classica web app (che altro non è che un sito web) o app nativa in termini di usabilità, aggiornamento in tempo reale, utilizzo offline e molto altro ...
Le PWA, acronimo di Progressive Web App, sono delle applicazioni ibride, una nuova tecnologia intermedia tra una web app e una app nativa. Sono praticamente siti web o web app (chiamatele come volete) che si possono però, attraverso questa nuova tecnologia, ora installare nello smartphone in modo molto simile alle app native e come tali si comportano, beneficiando di molti vantaggi rispetto ad una classica web app (che altro non è che un sito web) o app nativa in termini di usabilità, aggiornamento in tempo reale, utilizzo offline e molto altro ...
Le Progressive Web Apps sono un'evoluzione delle tecnologie web esistenti! La pubblicazione di una Progressive Web App funziona allo stesso modo di un'altra pagina web.


Quali sono i vantaggi e le differenze rispetto ad un sito web o app nativa ?
Molti si chiedono che differenza c'è tra una PWA e navigare il sito web tramite il classico browser. In effetti cambia molto, i vantaggi ci sono e notevoli.
Questi i principali vantaggi:
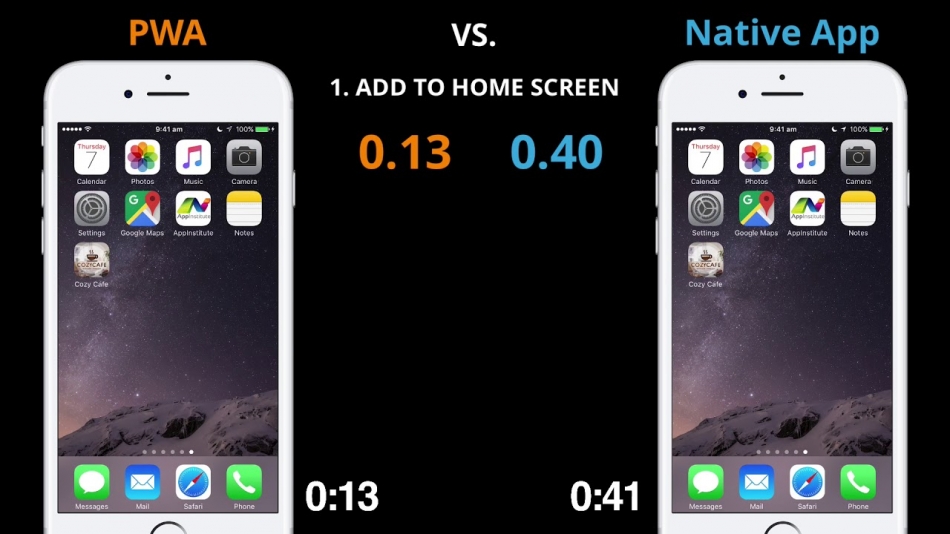
- Installazione
Si può installare l’icona della PWA sul dispositivo proprio come una app classica, l'icona infatti sarà inserita nello stesso modo nel dispositivo insieme a tutte le altre app (non cambia nulla), e per avviarla basta un semplice tap per avviare il sito. Questo una web app classica non lo può fare.Quindi rispetto ad aprire il browser e digitare l’URL del sito è sicuramente più vantaggioso fare un semplice tap nella schermata delle app del dispositivo.
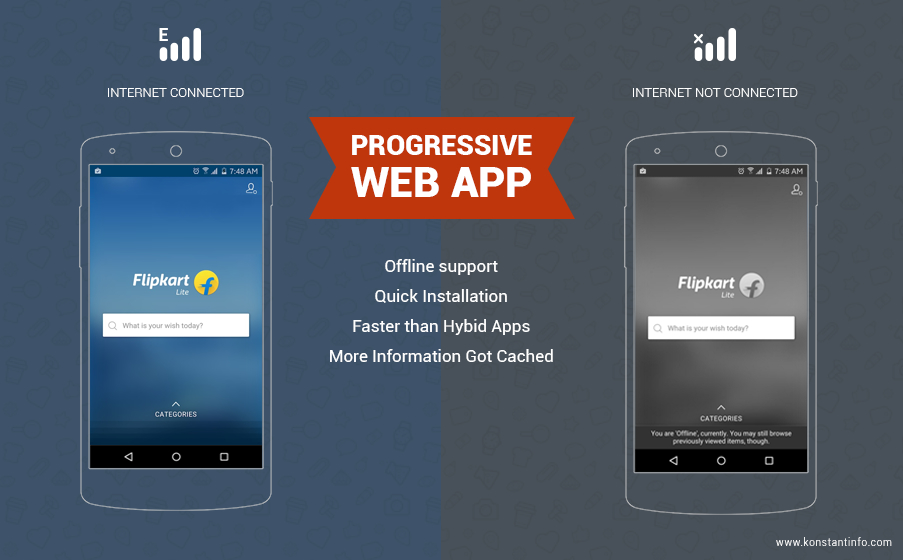
- Navigazione istantanea e offline
A differenza di una web app le PWA possono usare un sistema avanzato di cache interna al dispositivo per velocizzare notevolmente la navigazione all'interno del sito web.
Inoltre salvando tutti i contenuti in cache (le immagini, file CSS e i JS) le pagine del sito web saranno navigabili anche offline aggiungendo quindi un'usabilità estrema e molto avanzata che una web app non può consentire. Quando avvii l’app nel tuo dispositivo non verranno scaricati nuovamente dalla rete i vari file che hai già in cache e quindi il caricamento della pagina web, tramite la PWA, sarà praticamente istantaneo con enormi vantaggi sulla velocità nell'usufruire di un contenuto.
- Notifiche push
Sì, hai letto bene, le notifiche push! Una progressive web app permette di interagire con il dispositivo dell'utente inviando notifiche push relative a call to action, offerte, reminder, newsletter, ecc... L'interazione diventa veramente avanzata con questa tecnologia e i vantaggi di questa opportunità sono notevoli in termini di conversioni o vendite.
- SEO - Indicizzabili
Esatto, avete capito bene, le PWA sono completamente indicizzabili da Google e quindi possono posizionarsi anche nelle prime pagine e quindi ricevere traffico organico. Non è il massimo ?
- A tutto schermo
Come una vera app le progressive web app sfruttano la massima usabilità ed esperienza utente permettendo di essere impostate per essere visualizzate a tutto lo schermo il contenuto e quindi senza la tipica barra degli indirizzi del browser! Non è fantastico ?
- App like
Si comportano con l'utente proprio come se fossero delle app native vere e proprie, portando quindi molti vantaggi in termini di interazione e navigazione.
- Splash screen di apertura app personalizzabile
Una volta installata la progressive web app verrà avviata con un tipico splash screen, come avviene per le app native, personalizzabile con colori e logo.
- Tracciabili
E' possibile tracciare le letture delle pagine usando Google Analytics
- Sicure
Ogni PWA deve essere usata tramite il protocollo HTTPS per evitare che la connessione esponga informazioni o che i contenuti vengano alterati.

Ma chi la sta usando che dati statistici riceve ?
Beh ci sono vari siti e player web che stanno già usando questa tecnologia e i dati sono tutti positivi, ecco un breve sunto di ciò che sta emergendo dall'uso di questa tecnologia:
- Più del 50% dell' aumento di pagine viste per sessione.
- Riduzione tra il 60-80% del tempo di caricamento di una pagina.
- Aumenti del 10-20% delle conversioni eo vendite
- Riduzione del 20% circa del bounce rate.
- Una riduzione altissima, circa il 60-70%, della banda utilizzata nella navigazione in quanto chi decide di scaricare la PWA consuma a livello di banda circa 500K rispetto ai classici 10, 20 o 30 MB per una classica app nativa.
Quali sono in conclusione le differenze sostanziali tra le tre tecnologie attualmente disponibili ?
Le app native classiche forniscono una esperienza sicuramente ricca e ottime performance sotto molti punti di vista però hanno lo svantaggio dell' occupazione di spazio nel dispositivo e la mancanza di aggiornamenti in tempo reale. Inoltre soffrono della scarsa indicizzazione e quindi visibilità nei motori di ricerca. Una web app tradizionali invece è carente sugli altri aspetti come la mancanza di eseguibile compilato nativamente oltre alla dipendenza esclusiva dalla connessione del dispositivo che potrebbe essere scarsa o assente.

Inoltre una web app tradizionale non può essere installata sul dispositivo e quindi non può comparire nelle schermate delle app del dispositivo oltre a non consentire le notifiche push. Per le PWA invece molti di questi problemi non esistono e i Service Worker, usati per gestire la cache e quindi l'uso in offline, vengono utilizzati nel tentativo di fornire il meglio di questi due mondi alle progressive web app.
Volete mantenere il vostro business, visite, contatti e convertire ancora clienti ?
Se rientrati nei casi in cui il sito web deve essere rivisto, rifatto o sistemato potete contattarci cliccando qui e chiedere informazioni o un preventivo.


